Analyse ergonomique des sites politiques
Maintenant que les Primaires de la gauche viennent de s’achever, les candidats à l’élection présidentielle vont devoir faire de leur mieux pour avoir une communication efficace et qui parle aux français. Je me suis amusé à faire le tour des sites web officiels des différents partis pour me faire un avis. Je suis tombé sur quelques surprises que j’ai décidé de partager …
Faisons le tour de quelques applications de ce moyen de communication qui sont parfois mal pensées et qui en conséquence affichent de gros soucis d’ergonomie. L’UX Design (Expérience Utilisateur) mis à l’épreuve !
Petit rappel sur l’ergonomie d’un site web
Un site est dit “Ergonomique” lorsque celui-ci est efficace et apporte de la satisfaction à l’internaute qui le parcourt et l’utilise. Pour ce faire, il doit avoir un contenu clair, être attractif, faciliter son utilisation et de préférence respecter certains standards. En tant qu’UX Designer chez ContentSide , je prends en compte tout ces aspects lors de la réalisation de mes mission en ergonomie.
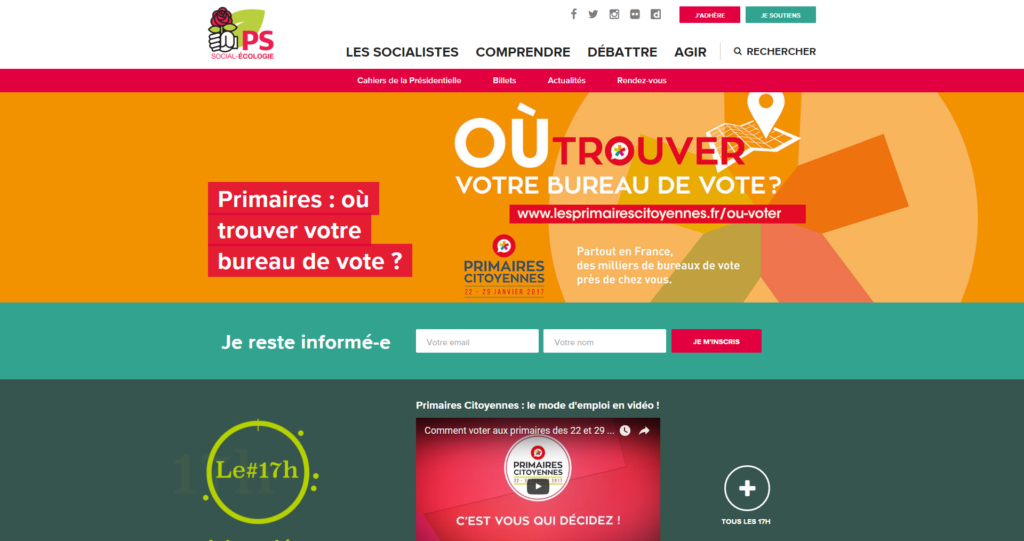
Parti Socialiste
Commençons par le site du Parti Socialiste.
A première vue, la page d’accueil semble bien construite, avec un contenu attrayant, pas trop long, permettant ainsi une lecture facile et rapide de l’information. Cette page est la plus importante d’un site web. Elle comporte ici des erreurs qui peuvent lui coûter cher.


Des couleurs trop nombreuses :
Ici le message n’est pas mis en valeur de la bonne manière. Le choix des couleurs n’est pas bon, en effet le orange ici est trop proche du rouge et le texte blanc devient alors peu lisible. Vient s’ajouter un texte peu aéré et très grand qui amplifie la mauvaise lecture de l’information. A cela, se succède sur une même page : blanc, rouge, orange et différentes nuances de vert, qui ont pour conséquence de perdre l’internaute dans ce panel de couleurs trop variées. Il aurait fallu plutôt se limiter à 3 couleurs maximum afin de reposer l’oeil et permettre de lire l’information correctement.
Pas sûr que les électeurs aient beaucoup cliqué sur cette bannière…


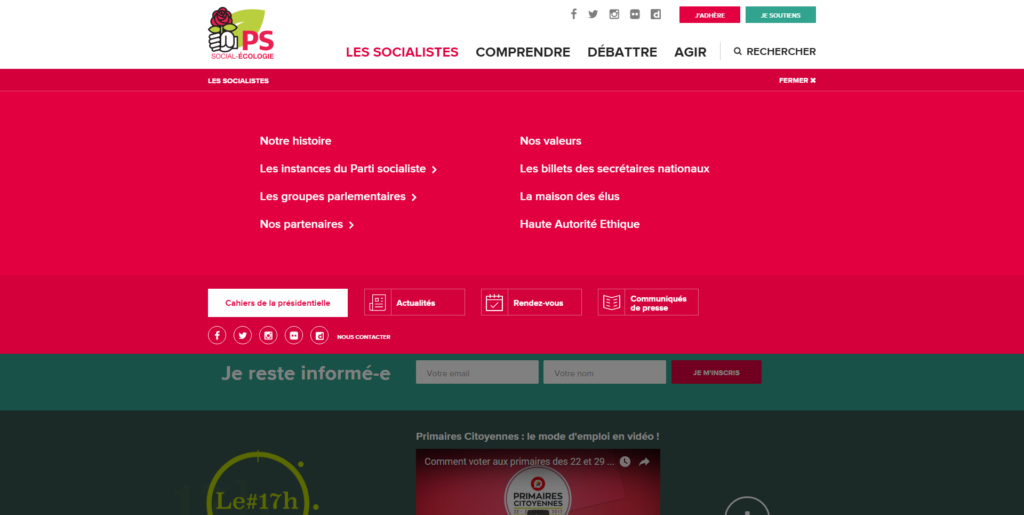
Navigation fourre tout :
Malgré une navigation qui semble être classique, à y regarder de plus près, celle-ci n’a rien de bien intuitive et perd un peu l’utilisateur. En effet, elle combine différents niveaux de navigation dans un menu déroulant qui s’actualise et remplace le contenu tout en affichant un fil d’Ariane. Étonnant puisqu’il n’y a pas encore eu de redirection vers une page souhaitée. Pourquoi vouloir inventer de nouveaux comportements un peu hasardeux (à moins de s’appeler Facebook ou Amazon) alors que les standards web sont là pour garantir une expérience utilisateur agréable ? Il est conseillé dans ce cas d’implémenter une navigation simple avec onglets et quelques liens de redirections correspondant à la rubrique/onglet sélectionné(e).
On peut y trouver également le partage sur les réseaux sociaux qui est déjà suffisamment visible dans le header, des liens déjà présents dans la navigation générale du header et un bouton de fermeture qui se confond avec les liens présents et perd de son intérêt puisqu’un simple clic sur la rubrique parente ferme le menu.
Donc ce menu est trop chargé, mêlant liens, animations et fonctionnalités diverses. Il aurait été préférable pour une meilleure compréhension, de n’avoir que les liens liés directement à la rubrique sélectionnée et ainsi réduire la hauteur de menu permettant de gagner par la même occasion en lisibilité. Il est donc essentiel de garder en tête “faire simple” pour être efficace et mener rapidement l’utilisateur là où il souhaite aller.
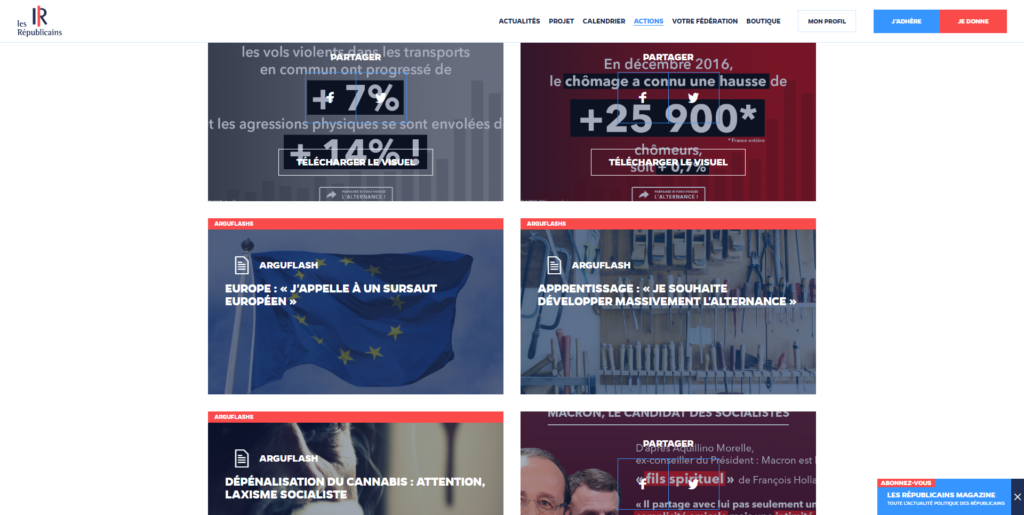
Les Républicains
Bien que le site des Républicains soit mieux construit et met mieux en avant l’information que son adversaire direct, il n’est pas infaillible. Et pour cause !


Partage qui donne le mal de crâne :
Partager un contenu est un bon moyen de propager un discours ou une idée, mais faut il encore le faire correctement. Sur cette page se succèdent images avec liens de redirection et partages/ téléchargements. Les images proposant une redirection sont bien mises en valeur avec un texte blanc sur une image de fond. Mais pour ce qui est des images à partager ou télécharger, ce n’est pas gagné. En effet les boutons d’action représentés par des textes blancs se superposent sur des images contenant elles aussi du texte blanc. Ce joli mélange perturbe alors la compréhension du lecteur ne sachant pas où regarder, où cliquer.
Il aurait été préférable de mettre des boutons de fond de couleur afin de distinguer davantage les boutons et ainsi les actions associées.
Liste bien trop longue :
 Sur cette page, l’utilisateur se retrouve confronté à une liste de liens qui n’en finit pas. Il doit alors scroller indéfiniment la page pour arriver au département qu’il cherche. Suite à quoi il est redirigé sur la page avec le détail des coordonnées des représentants de celui-ci. Une liste si longue peut décourager l’internaute à continuer sa recherche et donc sa présence sur le site se retrouve réduite. La présence de filtres de recherche de département en fonction de sa région et/ou mots clés et l’affichage des coordonnées directement sur la page, pourraient être un meilleur moyen d’arriver facilement à l’information souhaitée.
Sur cette page, l’utilisateur se retrouve confronté à une liste de liens qui n’en finit pas. Il doit alors scroller indéfiniment la page pour arriver au département qu’il cherche. Suite à quoi il est redirigé sur la page avec le détail des coordonnées des représentants de celui-ci. Une liste si longue peut décourager l’internaute à continuer sa recherche et donc sa présence sur le site se retrouve réduite. La présence de filtres de recherche de département en fonction de sa région et/ou mots clés et l’affichage des coordonnées directement sur la page, pourraient être un meilleur moyen d’arriver facilement à l’information souhaitée.
La République en Marche !
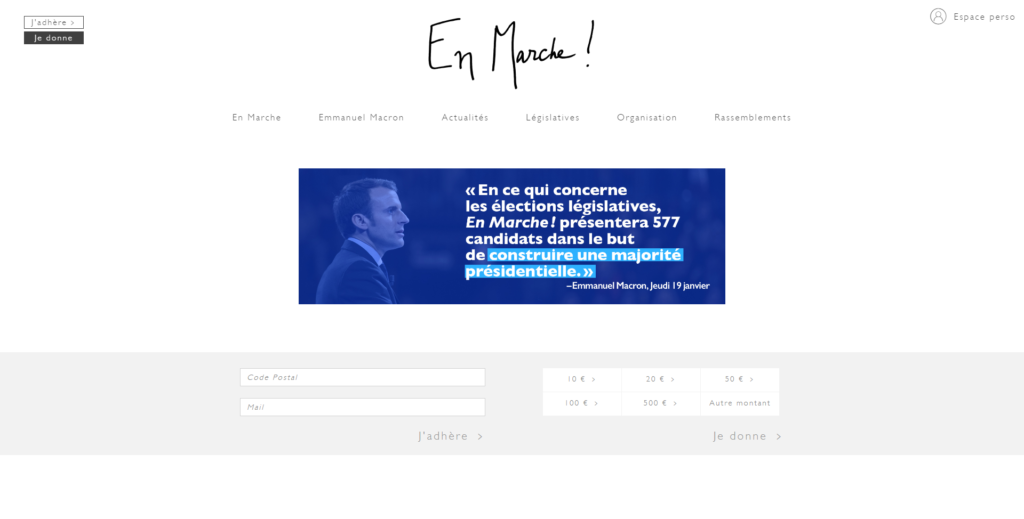
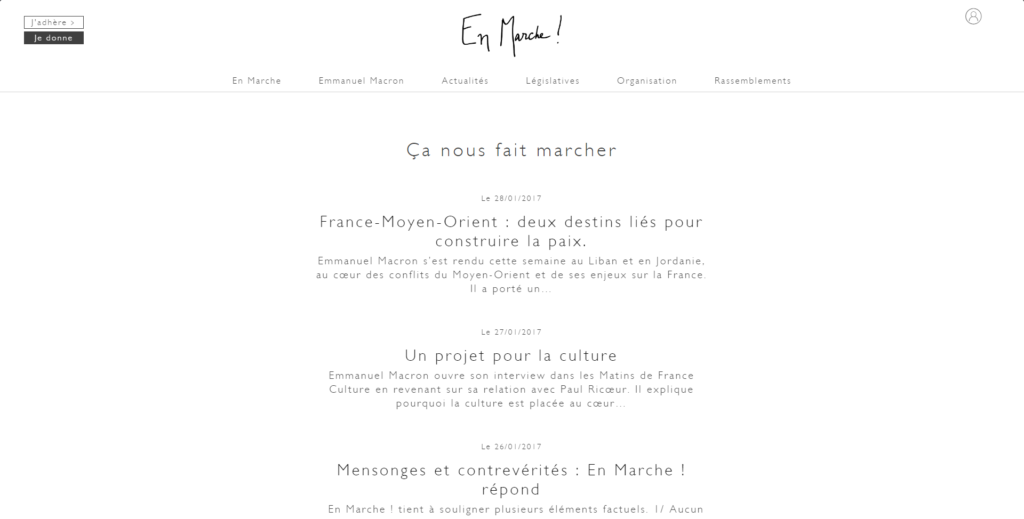
La République en Marche ! prend le parti pris d’un site épuré mettant bien en avant l’information. Le site* du parti d’Emmanuel Macron risque d’être un peu trop effacé face aux autres candidats.


* Ancien site du parti mis à jour depuis la publication de cet article.
Boutons et textes mal structurés :
Bien que la page d’accueil arbore un message d’accroche de manière très puissante du fait qu’il soit relevé par la seule couleur présente sur la page, ce choix est peu judicieux. Car les fonctionnalités, articles, etc… suivant le message ne sont alors pas visibles (une seule couleur utilisée, boutons sur fond blanc comme les textes). Il aurait été préférable d’utiliser une plus grande palette de nuances de gris-noir afin de différencier et donc structurer les titres, sous-titres, textes et boutons. Sur cette page d’accueil, l’internaute verra à coup sûr le message du candidat, mais il n’est pas certain qu’il remarque qu’il peut également faire un don. Dommage pour un candidat qui ne demande qu’à s’affirmer…
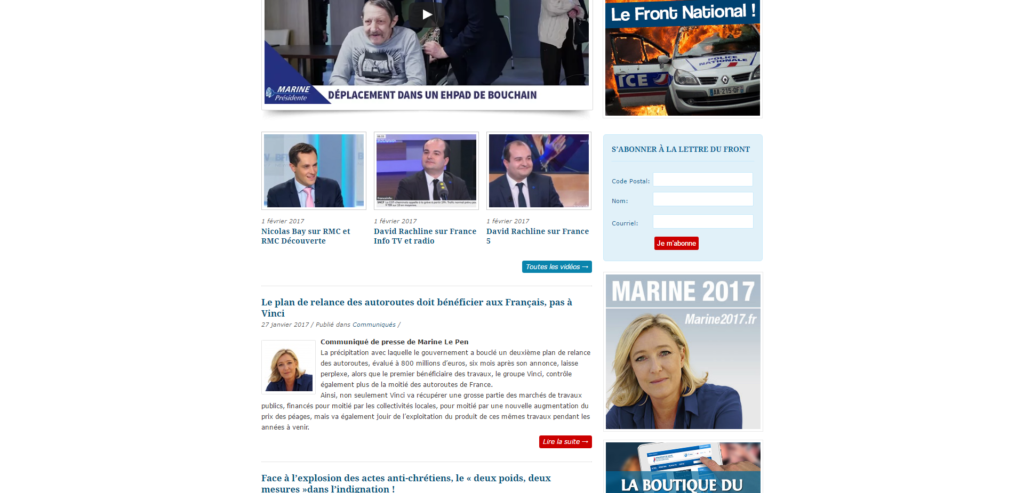
Rassemblement National
A vouloir se démarquer, le Rassemblement National se perd dans l’ergonomie de son site internet et doit sûrement perdre ses lecteurs.
Structure du site non adaptée :
Ici l’internaute risque d’être désorienté par la structure du site qui n’a rien de politique et pourrait alors le confondre avec un site de presse et en conséquence le quitter. Ce choix a sûrement été fait après un moment de réflexion, mais pas sûr que ce soit le meilleur pour promouvoir les idées du parti.
Site non responsif :
Grosse erreur d’ergonomie qu’est de proposer à un internaute un site qui ne s’adapte pas à la taille de son device. En effet ici le site voit son contenu figé, ce qui ne permet pas une lecture simple et agréable lorsque l’utilisateur consulte le site sur un mobile par exemple. De nos jours, où la technologie est omniprésente avec différentes tailles d’écran, il est impératif de concevoir son site web en prenant en compte le responsive design, surtout lorsque l’on s’adresse à un large public.
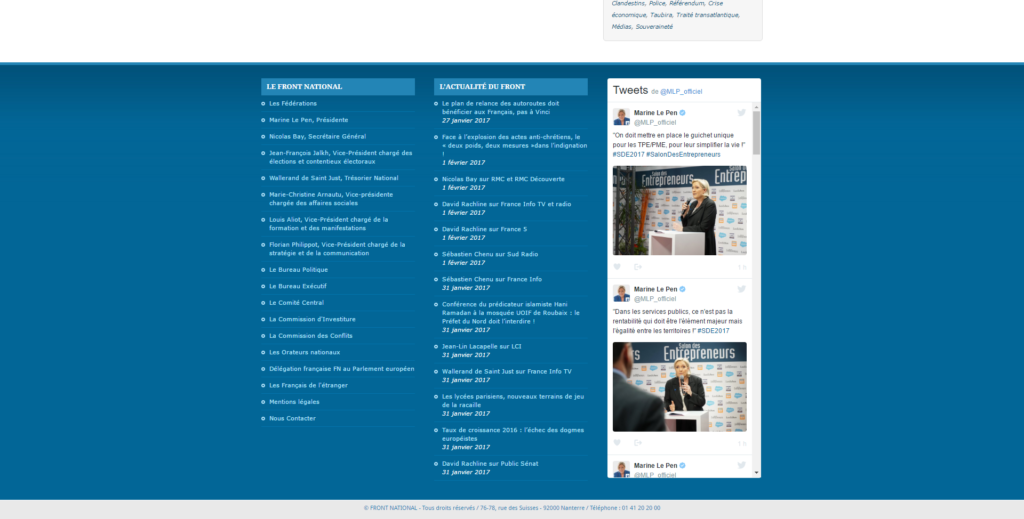
Footer inefficace :
Un footer est bien présent sur chacune des pages du site, mais n’est pas utilisé à bon escient. En effet, il ne met pas correctement en avant les standards web et perd de son intérêt, qui est de faire un rappel des fonctionnalités essentielles du site et de permettre de prendre contact. Ici les fonctionnalités sont perdues avec un flux d’actualité et le widget twitter de Marine Le Pen. L’internaute risque de mettre un certain moment avant de pouvoir contacter le parti par exemple. De plus, un élément essentiel est manquant : les réseaux sociaux. En effet aucun partage ou fonctionnalité de suivi de réseau social n’est présent dans le footer (ni ailleurs dans le site). Il aurait été préférable de réduire le nombre d’actualités et de tweets affichés afin d’avoir un footer moins imposant et de mettre davantage en avant les fonctionnalités du site. En ce qui concerne l’accès aux réseaux sociaux du parti, il aurait dû être ajouté dans le footer et le header.
A vouloir donner beaucoup d’informations, l’internaute ne s’y retrouve plus.

Le Mouvement Démocrate
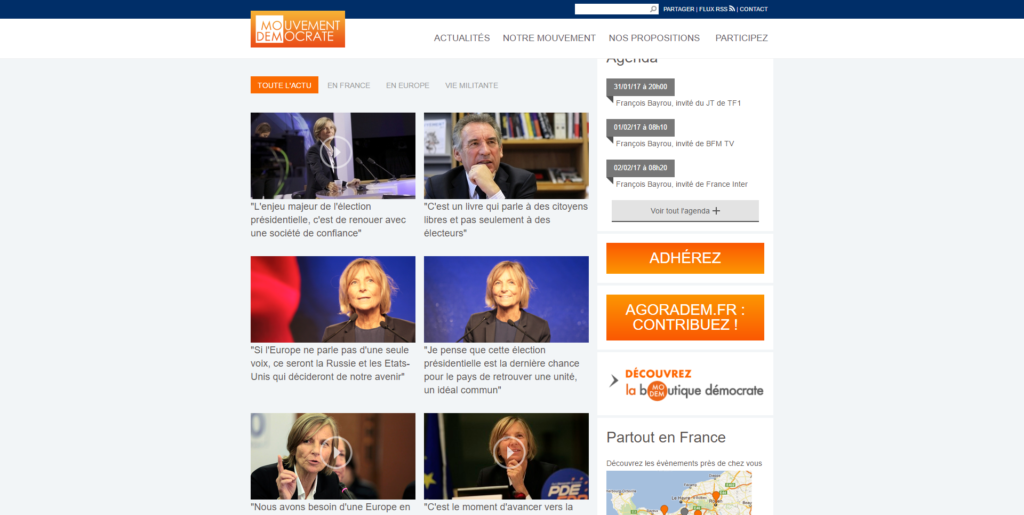
Le Le Mouvement Démocrate a également pris le parti pris d’un format de site original sans responsive design. Toutefois l’élément qui pourrait lui faire gagner quelques points est le suivant : l’utilisation d’une “single page”. Bien que ce format soit moderne et efficace pour dérouler les informations rapidement aux visiteurs, cela ne suffit pas.

Format blog :
Le site est structuré en deux colonnes qui font alors penser à un blog. Ceci peut dérouter un utilisateur qui pourrait ne pas trouver alors le site assez “sérieux”. De plus la colonne de droite est bien trop imposante, les boutons sont très mis en avant et deviennent presque illisibles. Ils prennent par conséquent le devant sur les éléments situés à gauche.
Boutons pas assez mis en avant :
Contrairement aux PS, LR et FN vus précédemment, le Modem n’a pas mis en haut à droite dans le header des boutons permettant d’accéder à une fonctionnalité. Ceci est un frein à l’acquisition de dons par exemple, car cet emplacement est stratégique et est très visible. Il est donc intéressant de l’utiliser.
En conclusion
Avant de réaliser un site web, il est indispensable de penser correctement son ergonomie et d’appliquer les bonnes pratiques et standards. En appliquant les consignes d’ergonomie mentionnées dans cet article, les sites des candidats auraient pu voir leur nombre de clics boosté et rendre de surcroît leur communication web plus efficace !
En attendant, voici un résumé des recommandations données rencontrées :
- Ne pas utiliser des couleurs trop proches ou trop vives sur tous les fonds
- Ne pas avoir une navigation qui s’actualise dans le menu déroulant
- Avoir un menu simple et aéré
- Ne pas ajouter de texte sur une image qui en contient elle aussi
- Utiliser les fonds de couleur pour faire ressortir les boutons lorsque cela est pertinent
- Préférer une liste de résultat avec filtres plutôt qu’une liste trop longue
- Avoir entre 2 et 3 couleurs ou des nuances d’une même couleur pour la charte graphique
- Ajouter des liens vers les fonctionnalités principales du site dans le footer
- Afficher des boutons de partage et suivi des réseaux sociaux
- Ne pas trop remplir le footer
- Utiliser le coin en haut à droite pour y ajouter des liens vers des fonctionnalités importante
Ce sujet vous intéresse ?