Améliorer le SEO des sites en Angular JS
Pour améliorer le référencement d’un de vos sites web qui utilise AngularJS, nous vous proposons la solution suivante.
Par défaut, AngularJS route les URL avec un hashtag – #. Par exemple:
- https://votresite.fr/#/page1
- https://votresite.fr/#/page2
Il est très facile d’obtenir des URLs propres en supprimer le hashtag de l’URL.
$locationProvider
Le première étape est de configurer $locationProvider et html5Mode dans application.
angular.module('app', [])
.config(function($routeProvider, $locationProvider) {
$routeProvider
.when('/', {
templateUrl : 'views/home.html',
controller : pageController1
})
.when('/page1', {
templateUrl : 'views/page1.html',
controller : pageController2
})
.when('/page2', {
templateUrl : 'partials/page2.html',
controller : mainController
});
$locationProvider.html5Mode(true);
});
Le html5Mode utilise le HTML5 History API. C’est un standard pour manipuler l’historique du navigateur à l’aide d’un script. Cela permet le changement du routage et les URL de nos pages sans rafraîchissement de la page.
<base> pour les liens relatifs
Le deuxième étape est de configurer le <base> tag dans la section <head> de votre page html.
<!doctype html> <html> <head> <meta charset="utf-8"> <base href="/"> </head>
Si la racine de votre application est différente, par exemple /mon-site, utiliser celle-ci comme base.
<!doctype html> <html> <head> <meta charset="utf-8"> <base href="/mon-site/"> </head>
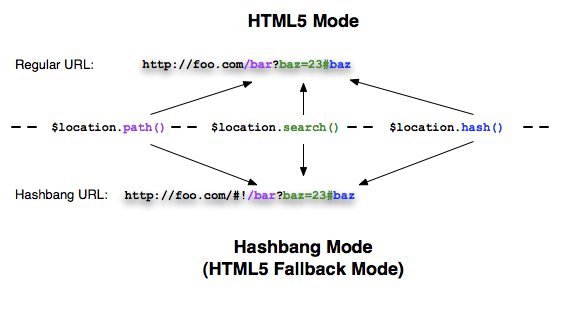
Le service $location sera automatiquement envoyé à la méthode de Hashbang (HTML5 Fallback Mode) pour les navigateurs qui ne prennent pas en charge l’API HTML5 History. Le mécanisme est représenté ci-après :

Serveur web
Le troisième étape est de configurer le serveur web pour permettre d’accéder à une sous-page (par exemple : monsite.fr/page1) directement depuis la barre de navigation ou les favoris.
Apache Rewrites
<VirtualHost *:80>
ServerName my-app
DocumentRoot /path/to/app
<Directory /path/to/app>
RewriteEngine on
# Ne pas réécrire des fichiers ou des répertoires
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
# Réécrire tout le reste vers index.html pour permettre des liens html5
RewriteRule ^ index.html [L]
</Directory>
</VirtualHost>
Nginx Rewrites
server {
server_name my-app;
root /path/to/app;
location / {
try_files $uri $uri/ /index.html;
}
}
Azure IIS Rewrites
<system.webServer>
<rewrite>
<rules>
<rule name="Main Rule" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
Express Rewrites
var express = require('express');
var app = express();
app.use('/js', express.static(__dirname + '/js'));
app.use('/dist', express.static(__dirname + '/../dist'));
app.use('/css', express.static(__dirname + '/css'));
app.use('/partials', express.static(__dirname + '/partials'));
app.all('/*', function(req, res, next) {
// Just send the index.html for other files to support HTML5Mode
res.sendfile('index.html', { root: __dirname });
});
app.listen(3006); //le port que vous souhaitez utiliser
ASP.Net C# Rewrites
Dans Global.asax
private const string ROOT_DOCUMENT = "/default.aspx";
protected void Application_BeginRequest( Object sender, EventArgs e )
{
string url = Request.Url.LocalPath;
if ( !System.IO.File.Exists( Context.Server.MapPath( url ) ) )
Context.RewritePath( ROOT_DOCUMENT );
}
Besoin d’experts pour vous aider à l’implémenter ?
Ce sujet vous intéresse ?