Augmentez les prises de contacts avec une structure de formulaire adaptée
La mise en place de formulaires au sein d’un service numérique est chose courante et l’un des points de contact avec un utilisateur final. Il est certainement le plus important !
En effet le formulaire est l’élément que l’utilisateur utilise en priorité pour être mis en contact, éditer son profil, rechercher des articles, effectuer ses achats, etc…
La réussite de ce point de contact est donc importante et requiert une construction correcte du formulaire. Pour atteindre son objectif premier – aider ou inciter les utilisateurs finaux à aller jusqu’au bout de leur action – un formulaire doit être avant tout ergonomique.
Les critères Heuristiques de Bastien et Scapin et les principes de Jacob Nielsen sont d’excellentes références qui permettent d’apporter la meilleure ergonomie possible à un service. J’ai pour habitude de suivre ces critères lors de missions d’UX Design ou d‘audits ergonomiques d’un service.
Lorsqu’il est question de formulaire, il est important de prendre en compte :
- La structure (mise en forme, taille , type de champs) et la compréhension de l’information (sens des morts, information aidant à la compréhension) du formulaire
- Les interactions et les moyens de faciliter la saisie du formulaire
- La validation (messages, aide à la validation) du formulaire
Comme j’ai pu l’expliquer dans les articles “Comment avoir plus de leads en améliorant la vitesse de saisie de vos formulaires ?” et “Comment réduire son taux de rebond en pensant « validation de formulaire » ?”, la prise en compte de ces éléments est essentielle dans la réussite de la compréhension, l’utilisation et l’efficacité d’un formulaire. Toutefois, la structure et l’information qui y est affichée sont également à ne pas négliger.
Vous souhaitez que vos formulaires vous mettent en contact à coup sûr avec l’utilisateur ?

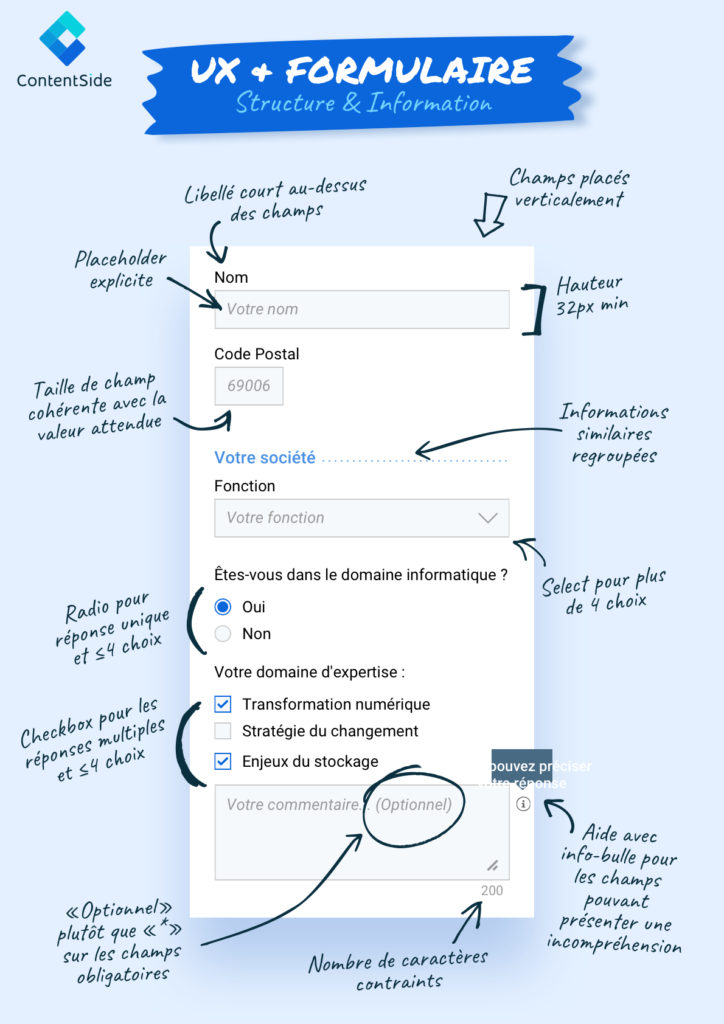
En résumé, ce que je recommande à minima est de :
- Placer les champs en colonne (verticalement)
- Avoir une hauteur de champ minimale de 32px
- Placer des libellés courts et qui ont du sens pour l’utilisateur, au-dessus des champs
- Avoir un placeholder explicite
- Ajouter “Optionnel” sur le libellé ou le placeholder pour les champs non obligatoires
- La taille des champs doit être conforme à la valeur attendue (exemple : 5 chiffres pour un code postal)
- Regrouper les champs traitant d’un sujet similaire
- Utiliser un champ Select (liste déroulante) s’il y a plus de 4 choix
- Utiliser des boutons radio s’il y a moins de 5 choix et une seule réponse possible
- Utiliser des boutons checkbox s’il y a moins de 5 choix et plusieurs réponses possibles
- Ajouter le nombre de caractères restant si un champ est contraint par le nombre de caractères saisis
- Ajouter une aide info-bulle pour les champs pouvant présenter une incompréhension
La structure et l’information d‘un formulaire sont très importantes, mais je recommande pour aller plus loin de prendre en compte également les interactions et les moyens de faciliter la saisie et la validation.
Ce sujet vous intéresse ?