ANGULARJS 1.3, de nouvelles fonctionnalités
AngularJS 1.3 sort après huit mois de travail avec son flot de nouveautés et d’amélioration. Voici tout ce qu’il faut savoir sur cette version écrite par plus de 400 contributeurs !
Au sein de ContentSide, AngularJS a pris une place prépondérante dans nos projets tels que News’ Innov, c’est pour cela que nous nous tenons au courant des différentes évolutions de cette technologie innovante qui s’étoffe version après version.
Nous allons voir dans cet article quelques fonctionnalités notables de cette version 1.3.
ngModelOptions
Cette fonctionnalité vient compléter le ngModel si cher à AngularJS. ngModelOptions nous permet de rajouter une liste personnalisée d’événements qui déclencheront et/ou retarderont la mise à jour du model grâce à :
updateOn : chaîne de caractères qui va préciser à quel événement la mise à jour va être liée.
debounce : permet de préciser le délai de mise à jour du model.
allowInvalid : valeur booléenne qui indique si la mise à jour du model par des valeurs qui ne le valideront pas correctement est possible.
getterSetter : valeur booléenne qui détermine si oui ou non nous pouvons traiter les fonctions liées à ngModel comme getters / setters.
timezone : Indique le fuseau horaire à utiliser pour lire / écrire la date dans un input date.
Exemple : la mise à jour se fera 500ms après que l’input ait perdu le focus.
<input ng-model="email" ng-model-options="{ updateOn: 'blur', debounce: {'blur': 500} }" type="text" />
$touched & $untouched
AngularJS 1.3 ajoute une nouvelle propriété dans les validations de formulaires. La possibilité d’afficher des erreurs quand l’input a eu le focus ou quand il ne l’a pas encore eu :
$touched : l’input a eu le focus
$untouced : n’a pas encore eu le focus
Ce message s’affichera si l’utilisateur clique sur l’input et passe sur un autre sans le remplir
<div ng-show="formInfo.email.$touched && formInfo.email.$invalid">E-mail requis</div>
$submitted
$submitted est aussi un nouvel ajout, ce dernier nous permettra d’afficher un message d’information si le formulaire est envoyé par l’utilisateur
<div ng-show="formInfo.$submitted">Votre demande à bien était envoyée</div>
input[DATE]
Nous noterons aussi l’ajout de la gestion des inputs[date] grâce aux fonctionnalités offertes par le HTML5. AngularJS gérera maintenant une gestion d’erreurs spécifiques aux dates nous permettant de vérifier si une date soumise est valide ou si elle correspond à une période donnée comme dans l’exemple suivant.
<input type="date" id="exampleInput" name="input" ng-model="value" placeholder="yyyy-MM-dd" min="2013-01-01" max="2013-12-31" required /> <span class="error" ng-show="formInfo.input.$error.required">Champ obligatoire</span> <span class="error" ng-show="formInfo.input.$error.date">Date non valide</span>
ng-messages
AngularJS 1.3 est aussi l’occasion d’ajouter un nouveau module « ng-message » qui permettra d’afficher ou masquer un message d’erreur en fonction de la clé ou valeur qu’il écoute.
Par défaut, un seul message sera affiché à la fois et cela dépend de l’ordre de priorité des messages dans le modèle. (Ceci peut être modifié en utilisant le NG-messages-multiple).
Ce module permettra de simplifier l’écriture des messages d’erreurs
<span ng-show="formInfo.email.$error.required">E-mail requis</span> <span ng-show="formInfo.email.$error.minlength">E-mail trop court</span> <span ng-show="formInfo.email.$error.maxlength">E-mail trop long</span>
pourra s’écrire
<div ng-messages="formInfo.email.$error"> <div ng-message="required">E-mail requis</div> <div ng-message="minlength">E-mail trop court</div> <div ng-message="maxlength">E-mail trop long</div> </div>
ng-aria
Un nouveau module « ngAria » va permettre d’améliorer l’accessibilité par défaut d’AngularJS. ngAria va nous permettre d’ajouter automatiquement les attributs ARIA dans notre code, cela nous donne la possibilité de créer du contenu plus accessible aux personnes handicapées utilisant des lecteurs d’écran.
<md-checkbox ng-disabled="disabled">
deviendra automatiquement
<md-checkbox disabled aria-disabled="true">
One time binding
AngularJS donne maintenant la possibilité de ne pas utiliser le fameux two-way data binding en utilisant tout simplement :: devant des expressions et models.
Cela permettra de ne pas recharger tous les champs de la vue à chaque modification du $scope.
<input ng-model="email" type="text" /> <div>Adresse mail : {{ ::email}}</div>
Même si la valeur est changé dans l’input l’affichage de notre {{ ::email}} ne changera pas
$watchGroup
Variante de $watch().
Grâce à cette nouvelle méthode du $scope, de la même manière qu’on le faisait avec un $watch, nous pouvons maintenant observer un tableau de valeurs.
$scope.$watchGroup(['value1', 'value2', 'value3'], function(newVal, oldVal){ // Dès qu'une value sera modifié alors newVal & oldVal seront mis à jour })
ng-strict-di
AngularJS 1.3 introduit cette nouvelle directive de façon à régler les problèmes liés aux injections de dépendances.
AngularJS se base sur les noms pour les injections, ce qui pose problème si vous minifiez votre JS. Les paramètres de fonction étant souvent raccourcis à une lettre aléatoire, il cherchera alors peut être l’objet $scope mais comme cet objet n’existe pas, l’injection de dépendance échouera.
Pour remédier à cela vous pouvez maintenant ajouter simplement ng-strict-di à côté de votre ng-app.
<div ng-app="myApp" ng-strict-di >...</div>
Et c’est pas fini
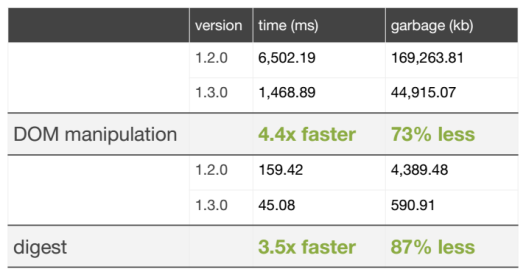
Mais ce n’est pas tout, en plus des différents ajouts, AngularJS 1.3 apporte diverses corrections et surtout des améliorations de performances.
Ces améliorations permettent de réduire la consommation mémoire, d’augmenter la vitesse des opérations du DOM et de manière générale de réduire la latence de votre application web.

slides de la présentation AngularJS 1.3
Il faut bien un petit bémol à tout cela, IE8 n’est plus supporté ce qui peut être problématique si vous devez assurer des compatibilités avec ce dernier.
Liens externes :
« AngularJS 1.3.0 – superluminal-nudge »
https://angularjs.blogspot.fr/2014/10/angularjs-130-superluminal-nudge.html
Ce sujet vous intéresse ?